
Online-Präsenz ist mehr als nur online zu sein, und Adobe hat dafür eine App.
Adobe Dreamweaver ist eine Webdesign-Software, mit der Sie Ihre eigene Website ohne große Programmierkenntnisse programmieren können. Es ist etwas ausführlicher als Website-Builder, aber mit HTML und visueller Bearbeitung kann fast jeder es lernen und spielen. Wenn Sie bereit sind, ein wenig Arbeit zu investieren, können Sie wirklich professionelle Designs erstellen.
Wie die meisten Adobe-Produkte ist Dreamweaver nur über ein Creative Cloud-Abonnement erhältlich, aber damit haben Sie Zugriff auf die neuesten Updates: Die letzte große Version kam im Juni 2022 und brachte die Software auf Version 21.3.
Für die eigenständige App beginnt Dreamweaver bei 21 €/20 € pro Monat. Es ist auch im CC All Apps-Plan ab 53 € / 52 € enthalten. Dazu gehörte Software mit Photoshop, Lightroom und InDesign.
Das bedeutet, dass Sie Assets in Adobe Illustrator entwerfen und direkt in Dreamweaver verschieben können. Oder bearbeiten Sie einen Film in Premiere Pro und fügen Sie ihn dann zu Ihrer Webseite hinzu. Alles ist darauf ausgelegt, zusammenzuarbeiten. Es gibt viele Schnittstellenähnlichkeiten zwischen Adobe-Anwendungen, sodass Sie im Rahmen Ihres Arbeitsablaufs ganz einfach zwischen ihnen wechseln können.

- Abonnementoptionen für Adobe Dreamweaver CC:
- 1-Monats-Plan – 28.80 € pro Monat (Gesamtkosten 28.80 €) (öffnet sich in einem neuen Tab)
Adobe Dreamweaver: Erste Schritte
Wie zu erwarten, unterstützt Dreamweaver alle Webstandards, von grundlegendem HTML bis hin zu CSS, Javascript und allen modernen Funktionen, einschließlich Bootstrap. Es konzentriert sich auf die Erstellung reaktionsschneller Websites, die sich an das Gerät anpassen, auf dem der Besucher sie ansieht (sei es ein Computer, Tablet oder Telefon), aber natürlich hindert Sie nichts daran, nicht reaktionsfähige Websites zu erstellen und Ihrer Website mitzuteilen, dass sie auf bestimmte weiterleitet Seiten abhängig vom Gerät, auf dem es angezeigt wird.

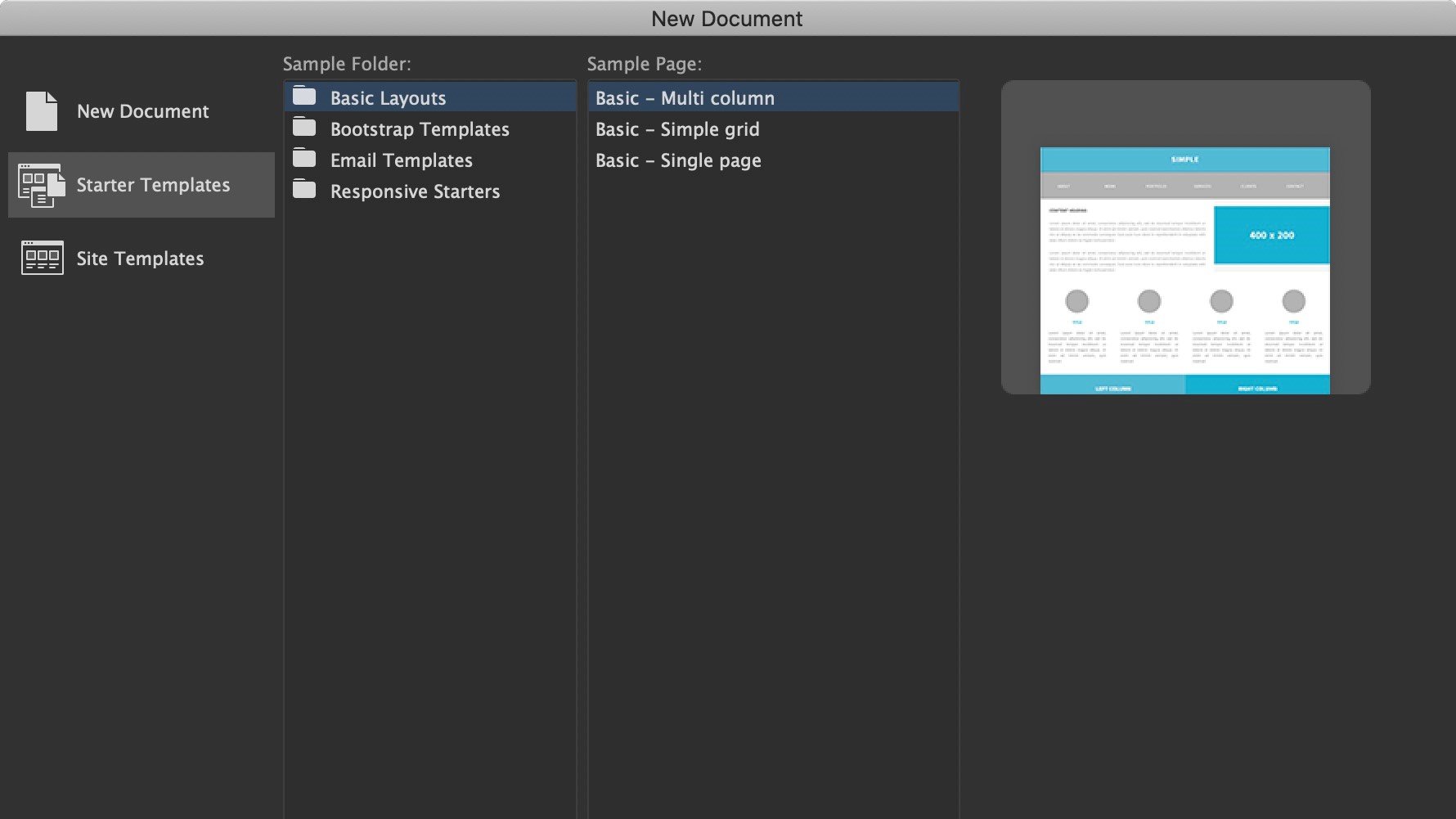
Wenn Sie neu bei Dreamweaver sind, bietet die Anwendung einige Vorlagen, um Ihnen den Einstieg zu erleichtern. Diese sind sozusagen für den Anfang super und können oft hilfreicher sein, als auf eine leere Seite zu starren.
Es stehen jedoch nicht viele Vorlagen zur Auswahl, und lassen Sie sich nicht täuschen, dass Dreamweaver die ganze Arbeit für Sie erledigt – betrachten Sie die Platzhalter als Inspiration, um diese Seiten selbst anzupassen.

Adobe Dreamweaver: Website-Designer
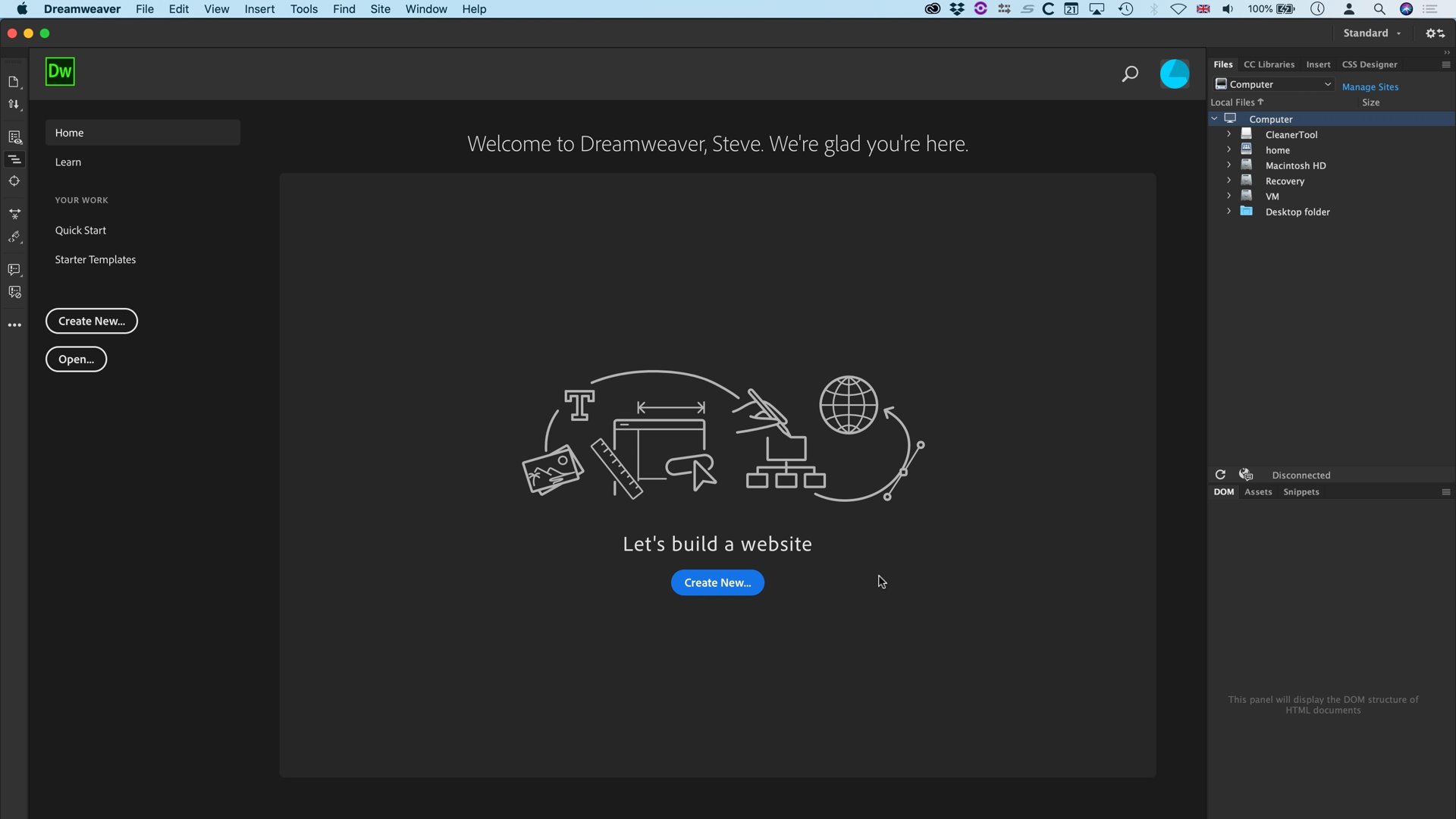
Die Benutzeroberfläche ist in mehrere Abschnitte unterteilt, die bis zu einem gewissen Grad angepasst werden können. Über die Seitenleiste auf der linken Seite haben Sie Zugriff auf allgemeine Befehle wie das Öffnen von Dokumenten, das Verwalten von Dateien und Live-Ansichtsoptionen.
Mit den Registerkarten auf der rechten Seite können Sie die Dateien und CC-Bibliotheken Ihrer Site verwalten. Es gibt eine Liste von Elementen, die Sie per Drag-and-Drop auf Ihre Seite ziehen können, sowie einen Abschnitt zum Entwerfen von Cascading Style Sheets.
Und der Hauptteil der Benutzeroberfläche ist Ihrem Code oder einer Vorschau der Seite gewidmet, die Sie erstellen.

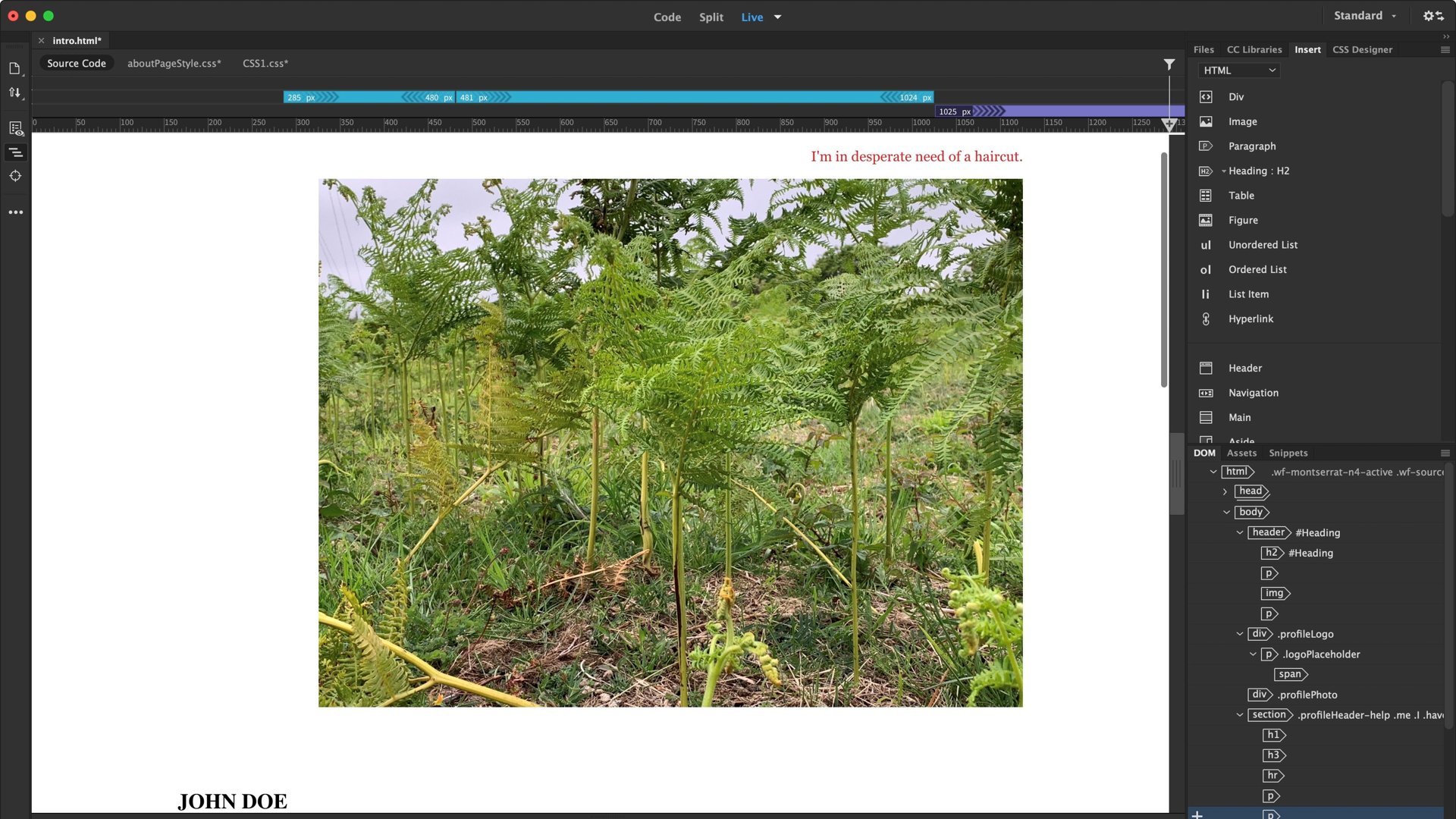
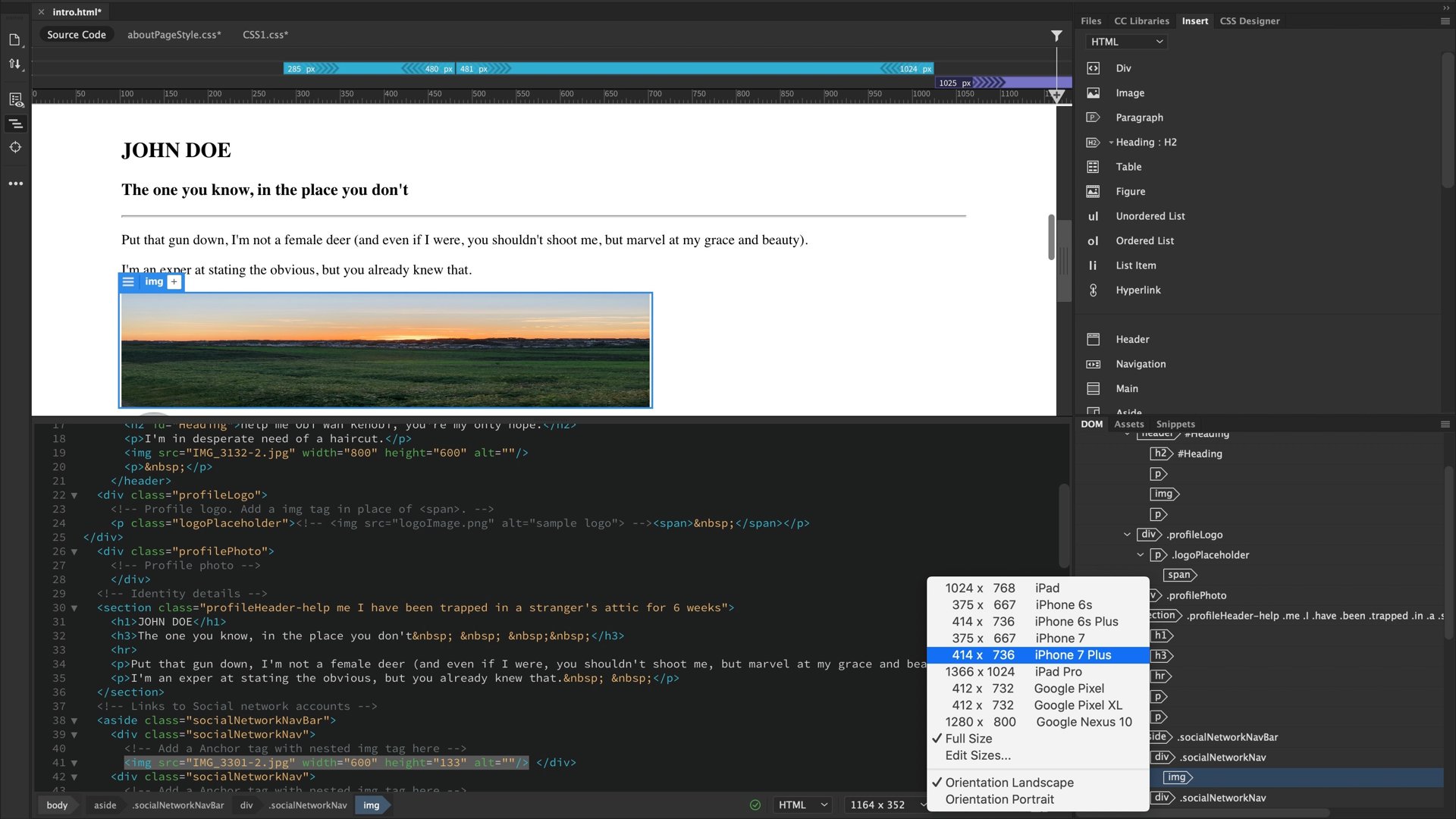
Sie können ganz einfach zwischen einer vollständigen Vorschau Ihrer Seite (mit Optionen zum Simulieren, wie die Seite auf verschiedenen Bildschirmgrößen aussieht), einem einfachen Betrachten des Codes oder einer Kombination aus beidem wechseln.

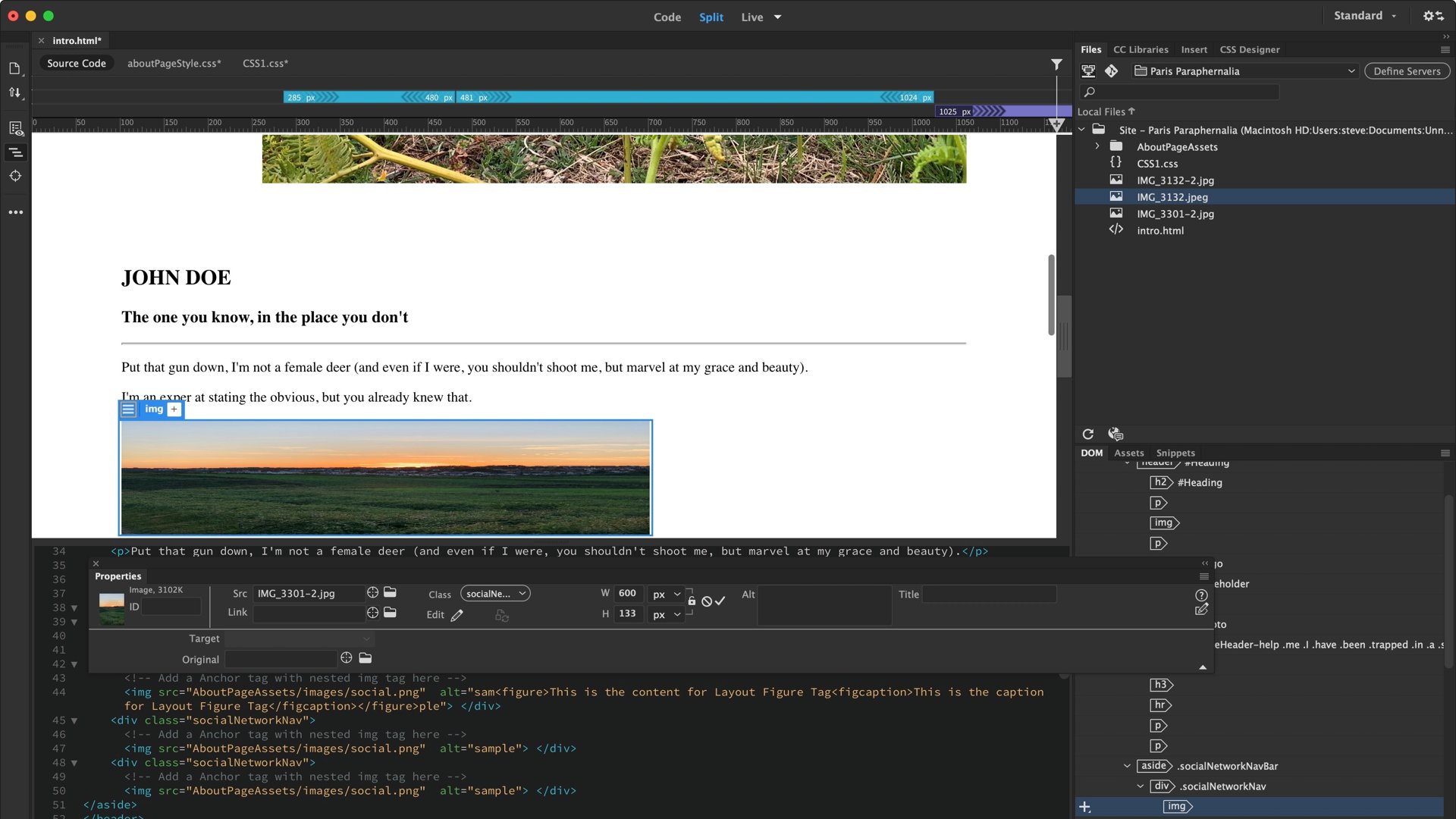
Um Teile Ihrer Seite (z. B. ein Bild oder Text) zu ändern, können Sie durch Anzeigen des Eigenschaften-Flyouts die erforderlichen Änderungen vornehmen. Es gibt sogar eine einfache Möglichkeit, ein Zielsymbol auf ein anderes Bild auf der Registerkarte Datei zu ziehen, um schnell und einfach zwischen Bildern zu wechseln.
Wenn Sie diese Eigenschaften nicht kennen, verlieren Sie sie schnell, wenn Sie nicht mit der Kodifizierung vertraut sind. Ja, Sie können Elemente aus der Registerkarte „Einfügen“ per Drag-and-Drop in die Seitenvorschau ziehen, aber das bringt Sie nur begrenzt weiter und Sie werden feststellen, dass Sie schnell und häufig in den Code eintauchen müssen, um die Cambios zu erhalten. erforderlich.
Allerdings versucht Dreamweaver, es Ihnen leicht zu machen: Es hebt den Text im Vorschauabschnitt hervor, und derselbe Text wird im Code hervorgehoben, wodurch die Zeit reduziert wird, die Sie mit der Suche nach demselben Abschnitt verbringen würden. Das Gegenteil gilt auch: Markieren Sie einen Code und der Abschnitt, auf den er sich bezieht, wird im Vorschaubereich hervorgehoben.
Das ist wahrscheinlich einer der Gründe, warum wir die geteilte Ansicht für die beste Option halten, da Sie damit Elemente ziehen und ablegen und dann in den Code eintauchen können, um die erforderlichen Änderungen in Sekundenschnelle vorzunehmen.

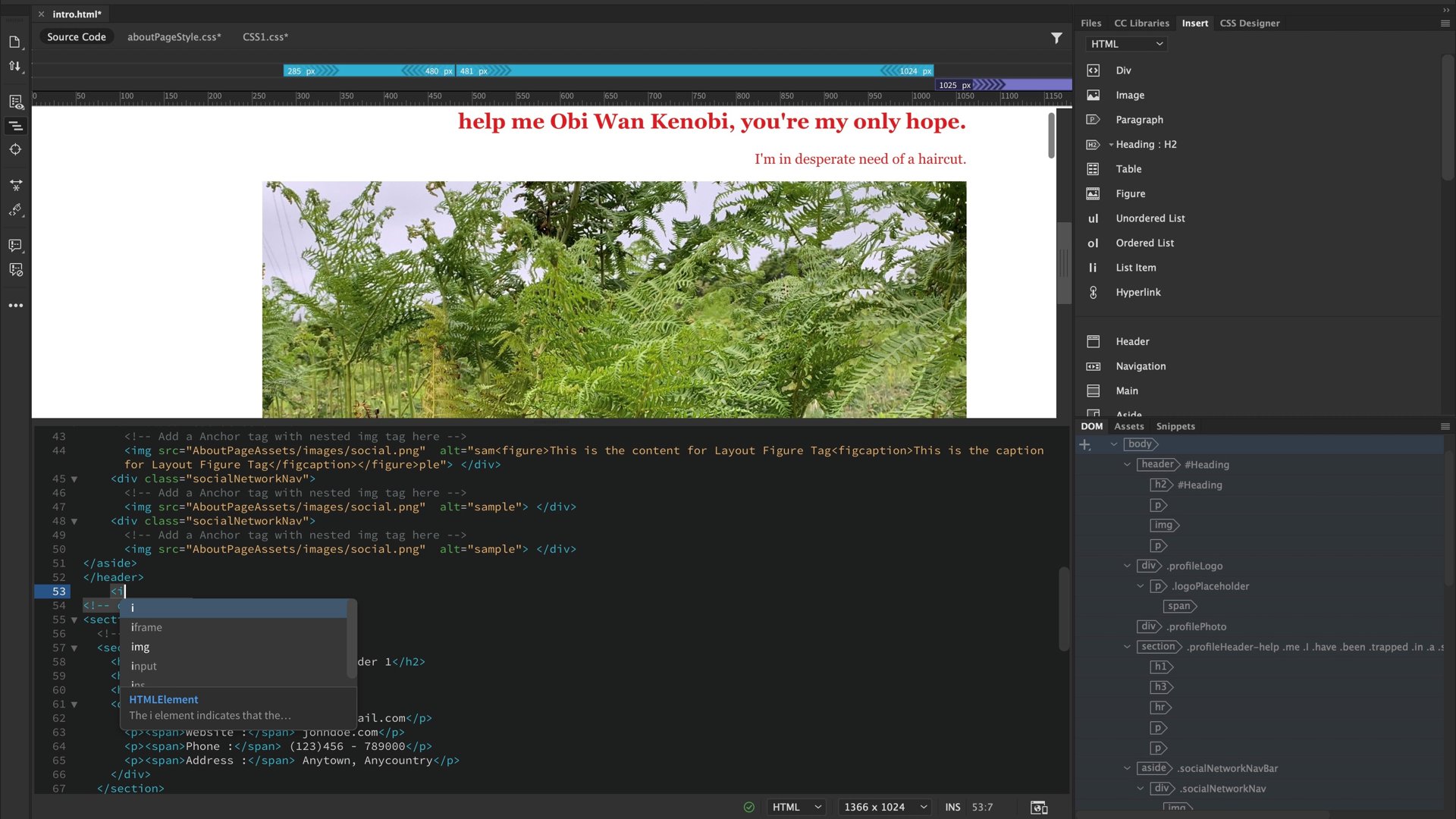
Eine weitere Verbesserung, die uns gefallen hat, waren Code-Hinweise – genau wie beim Tippen auf einem Telefon, und die Benutzeroberfläche gibt Ihnen eine Auswahl an Wörtern, von denen sie glaubt, dass Sie sie eingeben, damit Sie das richtige auswählen können. Schreiben Sie Code in Dreamweaver und lassen Sie sich dabei anleiten. Dies hilft Ihnen nicht nur, schneller zu tippen, sondern kann Ihnen auch dabei helfen, Code genau zu schreiben und Tippfehler zu vermeiden. Wir glauben, dass es sowohl für Profis als auch für Anfänger sehr vorteilhaft sein kann.
Adobe Dreamweaver: Unterstützung
„Hilfe“ führt Sie zur Online-Wissensdatenbank von Adobe Dreamweaver (öffnet sich in einem neuen Tab), wo Sie Tutorials und ein umfassendes Benutzerhandbuch finden. Der Forumbereich kann Ihnen dabei helfen, andere Personen zu finden, die auf ähnliche Probleme gestoßen sind, mit denen Sie möglicherweise zu kämpfen haben, und Ihnen hoffentlich zeigen, wie Sie diese lösen können.
Wenn das nicht ausreicht, können Sie mit einem Adobe-Vertreter chatten. Als wir dies getestet haben, kam die Person, mit der wir gechattet haben, schnell mit den Antworten zurück, die wir brauchten.
Adobe Dreamweaver: Endgültiges Urteil
Dreamweaver ist ein riesiges und komplexes Programm und diese Rezension hat kaum an der Oberfläche gekratzt, aber wir hoffen, dass Sie sehen können, dass es hier viel zu mögen gibt. Viele Funktionen sollen Ihnen dabei helfen, Websites schnell und effizient zu erstellen, solange es Ihnen nichts ausmacht, sich in den Code einzuarbeiten. Dreamweaver wird nicht alles für Sie tun, aber es wird alles tun, um Ihren kreativen Prozess zu erleichtern.
Wenn Ihre HTML-Kenntnisse jedoch begrenzt oder gar nicht vorhanden sind, empfehlen wir, mit einer anderen App oder einem anderen Dienst zu beginnen, da dies möglicherweise zu entmutigend erscheint. Umgekehrt, wenn Sie bereits ein Adobe Creative Cloud-Abonnement haben, gibt es kaum einen Grund, dieses Programm nicht auszuprobieren, zumal die Support-Funktionen umfassend und der Support-Service sehr kompetent ist.
Adobe Dreamweaver CC bietet
bei Adobe (öffnet in neuem Tab)